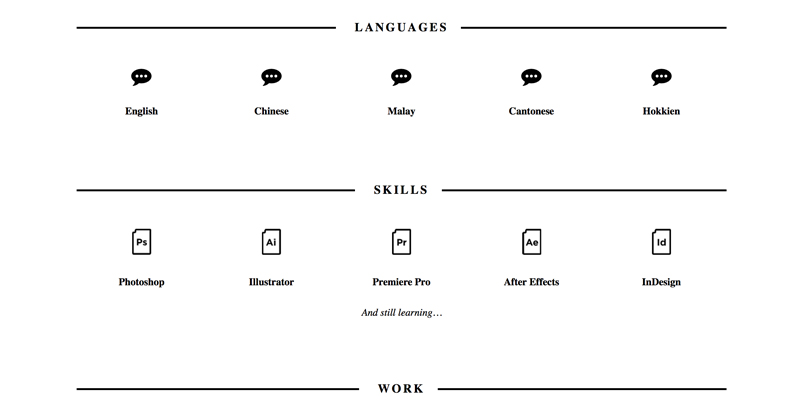
I am sure you have seen web designs that are out of the norm like that:

How can we add a line behind the headings if not using background image? I have played around with a few different methods unfortunately the lines always go out of alignment when testing in another browser. I have discovered the perfect way to do it that is supported by multiple browsers including Safari and Chrome:
Insert this line in your HTML/PHP file. Replace the class name and heading text.
Add the below to your CSS file. Again, change the class name to match your html code.
Leave a comment below if you have also found a different method to do the same!