Any of you ever make any CSS or Javascript changes to your WordPress website but it doesn’t show immediately on your browser unless you do a very hard refresh or clear cache?
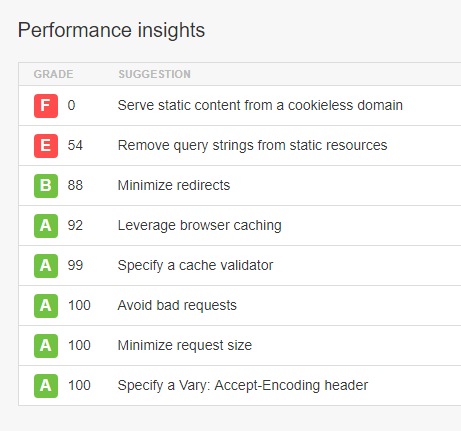
Here’s how you can avoid that: Just add the code below to your functions.php. To optimise the load time of the website, a version number is often added behind the static resources such as CSS and Javascript files so the browser won’t have to load the server file each time the website refreshes because it takes more time, instead it only has to load the cached file. What the code does is it removes the string after the question mark in your URL, for example: http://kohbeixian.com/wp-includes/css/dashicons.min.css?ver=4.8.3 becomes http://kohbeixian.com/wp-includes/css/dashicons.min.css. The version numbers can appear at the beginning or in the middle of the query strings, therefore both functions are needed to eliminate the version numbers.


Nice blog Bei Xian, it would be better if you can implement code syntax highlighting feature to make those codes more readable. Not sure about python but try Redcarpet and Pygments if you’re using Rails.
Take care!